Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,它使得 JavaScript 可以在服务器端运行。以下是关于 Node.js 下载、安装、配置及使用的详细步骤和方法。
Node.js 下载方法

1. 访问官网:
打开 Node.js 官网:[Node.js Downloads]。
点击页面上的 "Download" 按钮,选择适合您操作系统的版本下载。
2. 选择版本:
推荐下载长期支持版(LTS),因为它经过了更多的测试,相对稳定。
3. 下载方式:
Package Manager:使用操作系统的包管理器(如 npm、apt、yum、brew 等)来安装 Node.js。
Prebuilt Installer:为特定操作系统(如 Windows 的.msi 文件,macOS 的.pkg 文件)预先编译好的安装包。这些安装包包含了 Node.js 运行时和 npm,通常也包括了一些必要的依赖项。
Prebuilt Binaries:为各种平台编译好的 Node.js 可执行文件,没有安装向导,且用户需要手动解压并配置环境变量。
Source Code:源代码安装,解压之后通常通过特定的命令或者脚本来配置和编译源代码,最终完成安装。
Node.js 安装步骤

1. Windows 系统安装:
双击下载的安装包(.msi 文件),按照安装向导完成安装。在安装过程中,勾选 "Add to Path" 选项,这样系统会自动将 Node.js 添加到环境变量中。
安装完成后,同时按下 Win+R 打开命令行,输入 `cmd`,然后单击确定。在命令行中输入 `node -v` 和 `npm -v`,如果出现版本信息,则表示安装成功。
2. Linux 系统安装:
使用包管理器安装,例如在 Ubuntu 系统中,可以使用以下命令安装 Node.js:
bash
sudo apt update
sudo apt install -y nodejs npm
或者使用 Node 版本管理器(如 nvm)来安装指定版本的 Node.js:
bash
curl -o
| bash
source ~/.nvm/nvm.sh
nvm install lts
3. macOS 系统安装:
下载.pkg 安装包,双击安装,按照提示完成安装。
安装完成后,在终端中输入 `node -v` 和 `npm -v`,如果出现版本信息,则表示安装成功。
Node.js 环境配置
1. 配置全局模块安装路径和缓存路径(可选):
在 Node.js 的安装目录下,新建两个文件夹:`node_global` 和 `node_cache`。
分别给两个文件夹设置写入和修改的权限。右键单击文件夹 -> 属性 -> 安全,选择组或用户名,单击编辑,修改和写入在允许列勾选,单击确定。
在命令行中输入以下命令:
bash
npm config set prefix "D:ide
odejs
ode_global
npm config set cache "D:ide
odejs
ode_cache
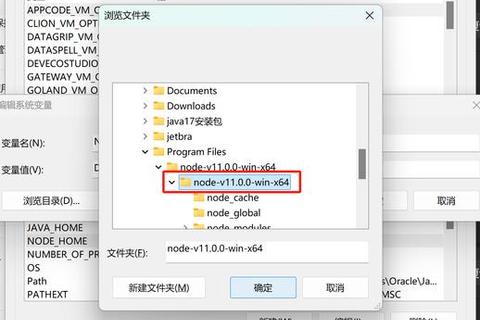
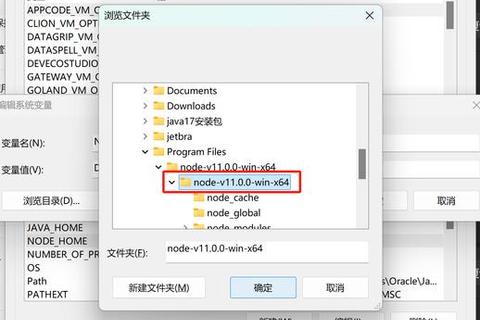
修改环境变量:右键单击此电脑 -> 属性 -> 高级系统设置,在“系统属性”窗口中单击“环境变量”,在“环境变量”窗口找到名为 Path 的变量,选择它并单击编辑,将 `C:Users<用户名>AppDataRoaming
pm` 替换为 `D:ide
odejs
ode_global`。
验证是否更改成功:在命令行中执行 `npm install jquery -g`,如果在 `D:ide
odejs
ode_global
ode_modules` 中存在 jquery 文件夹,则表示全局安装路径成功。
2. 设置 npm 镜像(可选):
由于默认的 npm 镜像在国外,下载速度可能较慢,可以将其更换为国内镜像。在命令行中输入以下命令:
bash
npm config set registry
验证是否设置成功:
bash
npm config ls
全局安装 cnpm(可选):
bash
npm install -g cnpm registry=
验证 cnpm 是否安装成功:
bash
cnpm -v
Node.js 使用步骤
1. 创建 Node.js 项目:
打开命令行,创建一个新的文件夹作为项目目录,进入该文件夹。
初始化 Node.js 项目:
bash
npm init -y
这会生成一个 `package.json` 文件,用于管理项目的依赖和脚本。
2. 安装依赖包:
使用 npm 安装项目所需的依赖包。例如,如果需要安装 Express.js,可以在命令行中输入:
bash
npm install express save
安装完成后,`express` 包会被添加到 `package.json` 文件的 `dependencies` 中。
3. 编写 Node.js 代码:
在项目目录下创建一个 `app.js` 文件,编写 Node.js 代码。例如,以下是一个简单的 Express.js 服务器示例:
javascript
const express = require('express');
const app = express;
const port = 3000;
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.listen(port, => {
console.log(`Server running on port ${port}`);
});
4. 运行 Node.js 应用:
在命令行中输入以下命令启动应用:
bash
node app.js
打开浏览器,访问 ` "Hello World!",则表示应用运行成功。
用户使用反馈
根据要求,用户在使用 Node.js 下载软件时,普遍反映以下几点:
安装过程简单明了:用户认为 Node.js 的安装过程相对简单,尤其是使用安装包(.msi 或.pkg)进行安装时,安装向导提供了清晰的步骤指导。
环境配置的重要性:一些用户提到,正确配置 Node.js 的环境变量和全局模块安装路径对于后续的开发工作至关重要。如果这些配置不正确,可能会导致依赖包安装失败或者命令行工具无法正常工作。
npm 镜像的选择:由于默认的 npm 镜像在国外,下载速度可能较慢,因此很多用户选择更换为国内镜像,这大大提高了依赖包的下载速度。
版本管理的必要性:对于需要在不同项目中使用不同 Node.js 版本的开发者来说,使用 Node 版本管理器(如 nvm)可以方便地在多个版本之间切换,这对于测试和兼容性检查非常有帮助。
以上信息综合了多个来源的内容,包括最新的教程和用户反馈,希望能帮助您更好地理解和使用 Node.js 下载软件。
文章已关闭评论!